- Css Install
- JQuery Install
- Font awsome Install
- Wapkiz add hide
- Some Important Javascript Install
- Favicon Install
এখন দেখুন আমরা একসাথে কত্তগুলান কাজ করেছি। কিন্তু এই কাজ গুলোকে জাস্ট ছোট করে নিয়েছি। হয়ত বুঝতে পেরেছেন পোস্টটি কেন এত ছোট এবং কেন অনেক দরকারি। যারা আগের পোস্টগুলোন দেখেন নি তারা আগের পোস্ট গুলোন দেখে নিন-
→ [ওয়েব ডিজাইন টিটোরিয়াল বাংলা] Wapkiz এ বানান Trickbd এর মতোন ফোরাম সাইট {Proof Part}
→ [ওয়েব ডিজাইন টিটোরিয়াল বাংলা] Wapkiz এ বানান Trickbd এর মতোন ফোরাম সাইট {Part-1/Settings Change}
→ [ওয়েব ডিজাইন টিটোরিয়াল বাংলা] Wapkiz এ বানান Trickbd এর মতোন ফোরাম সাইট {Part-2/Meta Tag}
যাই হোক এবার আপনি আপনার Wapkiz Account এ লগিন করুন এবং যে সাইটটি ডিজাইন করতিছিলেন সেই সাইটের Panel Mode এ যান এবং Header আর Footer খুজে বের করুন। বের করা হয়ে গেলে প্রথমে Header এ যান।
image Header এ আমাদের ২ টি কোড বসাতে হবে একটি User দের জন্য এবং আরেকটি Guest এর জন্য। তো এখানে একটু সতর্কতা অবলম্বন করতে হবে। কেননা এখানে আমাদের Visibility ঠিক রাখতে হবে। কোড বসানোর জন্য Html / Tag Code এ ক্লিক করুন তারপর বক্সে কোড বসিয়ে দিন।
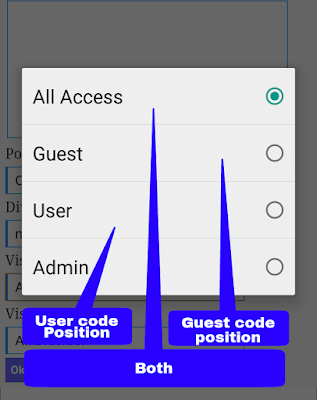
কোডের পজিশন নিয়ে মাথা ঘামাতে হবে না। প্রথম দিকে হয়তো বুঝতে সমস্যা হবে এজন্য ভিডিওটি দেখে নিবেন। তো এবার এই কোডটি বসান। কোডের Visibility দিবেন User তারপর সেভ করে দিবেন।
User Header code
<div class="block_top_menu"><div class="menu-top-pc-logged-container"><ul class="menu" id="menu-top-pc-logged"><li><a href=":site_url:/site-post.html">Dashboard</a></li><li><a href=":site_url:/site-author.html">Profile</a></li><li><a href=":site_url:/site-new-post.html">New Post</a></li></ul></div></div><div class="block_header"><table class="header_logo" width="100%"><td><a href=":site_url:"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFVrEWL3lZGYL4_mP6ot0exkt-VDw2Vy8367Y4AYWZWlO8edQyj7_PCBCFGxtpNL6pNGOtTY0Wmj9EhvbO9vXry3im2MjLON2_SeFZoJFh_AVRv1LjHSUpaAiJzqgtxTxQzFlGcSeME44/s1600/1553592667752.png" alt=":site_name: Logo" width="100%" height="49px" /></a></td><td width="100px" align="right"><span class="say_hi">Hi, :my_name:</span></td></table><div class="main_nav"><div class="menu-mobile-nav-container"><ul class="menu" id="menu-mobile-nav"><li id="menu-item-41"><a href=":site_url:">Home</a></li><li class="trickbd_notification_count_holder" id="menu-item-49"><a href="#" class="trickbd_notification_link">Notification</a></li><li class="trickbd_payment_icon"><a href="#"> ৳ </a></li></ul></div></div></div>
এবার নিচের দেওয়া কোড টি আগের মতোন করে Header এ বসান কিন্তু কোডের Visibility হবে Guest!! Guest Header code
<div class="block_header"><table class="header_logo" width="100%"><td><a href=":site_url:"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFVrEWL3lZGYL4_mP6ot0exkt-VDw2Vy8367Y4AYWZWlO8edQyj7_PCBCFGxtpNL6pNGOtTY0Wmj9EhvbO9vXry3im2MjLON2_SeFZoJFh_AVRv1LjHSUpaAiJzqgtxTxQzFlGcSeME44/s1600/1553592667752.png" alt=":site_url: logo" width="100%" height="49px" /></a></td><td width="50px" align="right"><a class="login_box" href=":site_url:/site_login.html">Login</a></td><td width="50px" align="right"><a class="login_box" href=":site_url:/site_reg.html">Signup</a></td> </table><div class="main_nav"><div class="menu-mobile-nav-container"><ul class="menu" id="menu-mobile-nav"><li id="menu-item-41"><a href=":site_url:">Home</a></li><li class="trickbd_notification_count_holder" id="menu-item-49"><a href="#" class="trickbd_notification_link">Notification</a></li><li class="trickbd_payment_icon"><a href=""> ৳ </a></li></ul></div></div></div>
নোটঃ আমার সাইটের লোগো ইমেজ এর জায়গায় আপনি আপনার সাইটের ইমেজ দিবেন। ভিডিও তে এটা দেখিয়ে দিয়েছি। ইমেজ আপলোডের জন্য আপনি এই সাইটটি ব্যবহার করতে পারেন। করতে পারেন।Header code for all
হেডার ডিজাইন পরিসমাপ্তি করার আগে শেষ একটা কোড বসাব এই কোডটির Visibility পরিবর্তন করতে হবে না। বরং Position পরিবর্তন করতে হবে। আর position হবে সব কোডের শেষে।<div style="text-align: center"><a href=":site_url:/page-new-post.html"><div class="btn btn-danger" style="margin: 5px auto; text-align: center">Be a Trainer! <small style="color: #f5f5f5"> Share your knowledge.</small></div></a></div><div class="ad_block"><script src="http://wikibn.ml/js/2.js"></script></div>
এবার আমরা ফুটারের কাজ করব। এজন্য আপনাকে Footer এ যেতে হবে। আগের মতোন করে কোড দুইটি বসিয়ে দিন।
User Footer code
<div class="block_fotter"><div style="clear:both"><div class="footer_left"><ul id="menu-footer-mobile-left" class="sub-menu"><li id="menu-item-36" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-36"><a href=":site_url:/site-about.html">About Us</a></li><li id="menu-item-415398" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-415398"><a href=":site_url:/site-admin.html">Admin</a></li><li id="menu-item-35" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-35"><a href=":site_url:/site-advertise.html">Advertise</a></li><li id="menu-item-34" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-34"><a href=":site_url:/site-contact.html">Contact Us</a></li><li id="menu-item-33" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-33"><a href=":site_url:/site-terms.html">Terms of Use</a></li></ul> </div><div class="footer_right"><ul id="menu-footer-mobile-right" class="sub-menu"><li id="menu-item-37" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-37"><a href="https://topper24.xyz">Blog</a></li><li id="menu-item-38" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-38"><a href=":site_url:/site-privacy.html">Privacy Policy</a></li><li id="menu-item-39" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-39"><a href=":site_url:/site-faq.html">FAQ</a></li><li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href=":site_url:/site-copyright.html">Copyright issues</a></li></ul><ul><li><a href=":site_url:/site_logout.html">Logout</a> (:my_name:)</li></ul> </div></div><div class="switch_pc" style="clear:both"><small><a href="http://www.wikibn.com"> www.wikibn.com</a></small></div></div><div style="padding:10px"></div>
Guest Footer Code
<div class="block_fotter"><div style="clear:both;"><div class="footer_left"><ul id="menu-footer-mobile-left" class="sub-menu"><li id="menu-item-36" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-36"><a href=":site_url:/site-about.html">About Us</a></li><li id="menu-item-415398" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-415398"><a href=":site_url:/site-admin.html">Admin</a></li><li id="menu-item-35" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-35"><a href=":site_url:/site-advertise.html">Advertise</a></li><li id="menu-item-34" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-34"><a href=":site_url:/site-contact.html">Contact Us</a></li><li id="menu-item-33" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-33"><a href=":site_url:/site-terms.html">Terms of Use</a></li></ul> </div><div class="footer_right"><ul id="menu-footer-mobile-right" class="sub-menu"><li id="menu-item-37" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-37"><a href="https://topper24.xyz">Blog</a></li><li id="menu-item-38" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-38"><a href=":site_url:/site-privacy.html">Privacy Policy</a></li><li id="menu-item-39" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-39"><a href=":site_url:/site-faq.html">FAQ</a></li><li id="menu-item-40" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-40"><a href=":site_url:/site-copyright.html">Copyright issues</a></li></ul><ul><li></li></ul> </div></div><div class="switch_pc" style="clear:both;"><small><a href="http://wikibn.com"> www.wikibn.com</a></small></div></div><div style="padding:10px"></div>
ব্যাস কাজ শেষ। ফুটারে এডিট করার মতোন কিছু নেই।
Video
পরিস্কার ভাবে বোঝার জন্য ভিডিওটি দেখে নিন।আজ এই পর্যন্ত দেখা হবে আগামী পর্বে। পোস্টটি ভালো লাগলে কমেন্ট + শেয়ার করবেন। আর যে কোন সমস্যায় আমাদেরকে ফেসবুকে মেসেজ দিন [Message us on facebook]। আর আমাদের ইউটিব চ্যানেল এ Ssubscribe করতে ভুলবেন না কিন্তু [Subscribe us on Youtube]
#Note: লেখকের অনুমতি ছাড়া পোস্ট অন্যত্র প্রকাশ করা সমূর্ণ বেআইনী।




.jpeg)


.jpeg)







.jpeg)

No comments:
Post a Comment